Graph Visual Scripting
At the core of the Luminous Flow SDK lies the Graph Visual Scripting system - a paradigm shift in VR scenario creation. Gone are the days of intricate line-by-line coding for every nuance of your VR experiences. Instead, embrace a streamlined, efficient, and visual approach that makes scenario development not just faster, but also more intuitive.
https://www.youtube.com/watch?v=iWvbOes8PI8&ab_channel=LuminousXR
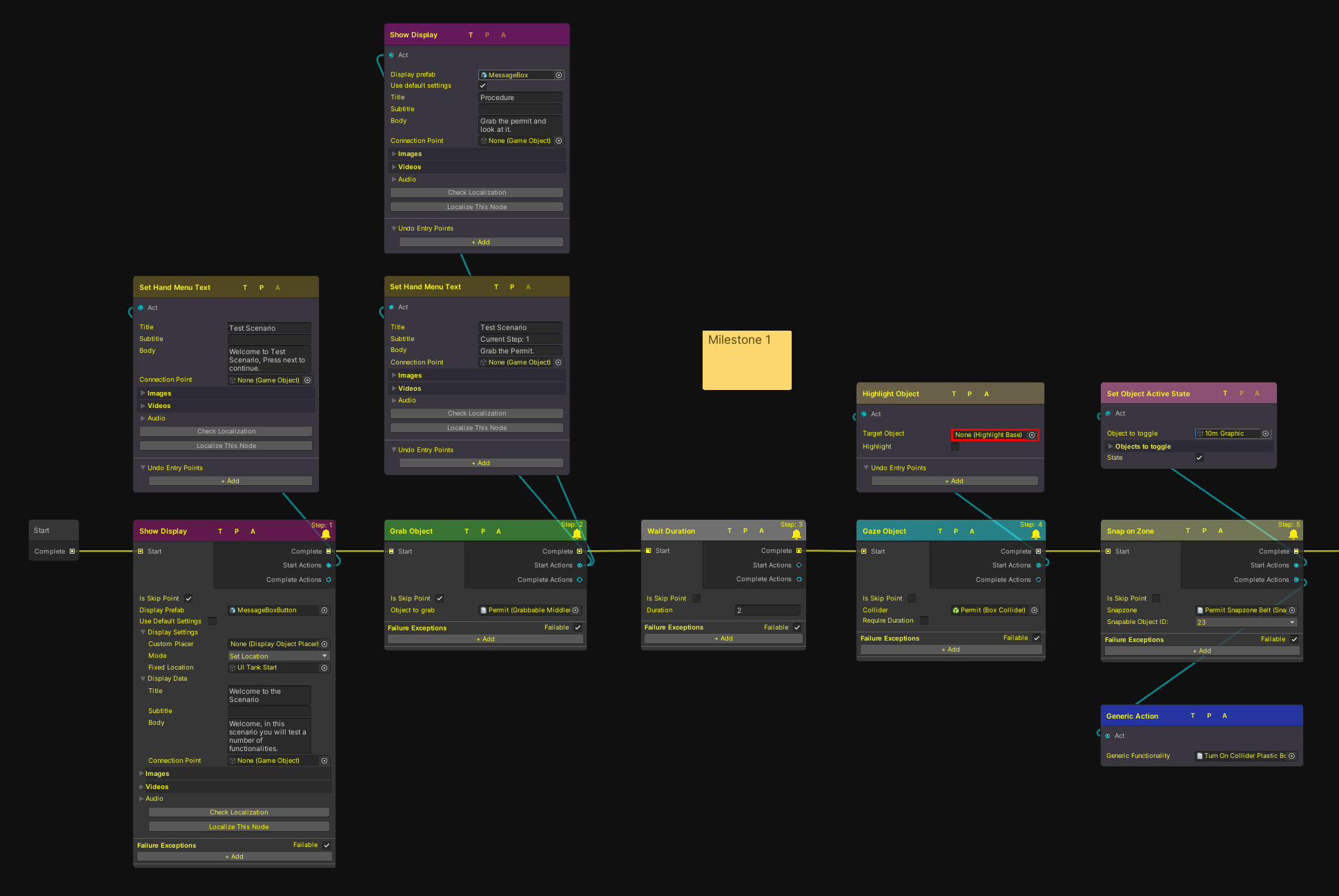
An Example of the Visual Scripting Interface
Features & Benefits
Rapid Scenario Creation
The visual scripting interface allows developers to quickly string together VR interactions and behaviours without delving deep into manual code.
Diverse Step Nodes
A suite of predefined step nodes serves as the building blocks for your VR training scenarios. These nodes, ranging from 'Grab' and 'Gaze' to more complex interactions like 'Valve Turn' and 'Collide Objects', ensure that you have a versatile toolkit at your disposal.
Seamless Flow
Once designed, your scenario's user journey commences at the starting point, guiding them through each step. As users accomplish the task designated by a node, they seamlessly transition to the subsequent step, ensuring a continuous and immersive learning experience.
In the following sections, we will delve deeper into each step node, unpacking its functionalities, and providing guidance on best practices to harness its full potential. Whether you're looking to set up simple interactions or chain together a series of complex tasks, the Graph Visual Scripting system is your pathway to achieving it efficiently.
2 Distinct Node Categories
Within the SDK, developers have access to two primary node categories, each serving a unique purpose:
Step Nodes
Central to scenario progression, these nodes delineate the tasks users must complete to advance within the experience.
Action Nodes
Working in tandem with Step Nodes, Action Nodes enhance functionality, offering supplementary actions that enrich the user's interactive journey.
