Show Display
Show display is a unique step that will present the user with some User Interface panel in when they reach this step. Display prefabs will be provided to you but you will need to specify where in the scenario a display will appear, as well as the content that will be presented.
Two show display steps in a row
Setup

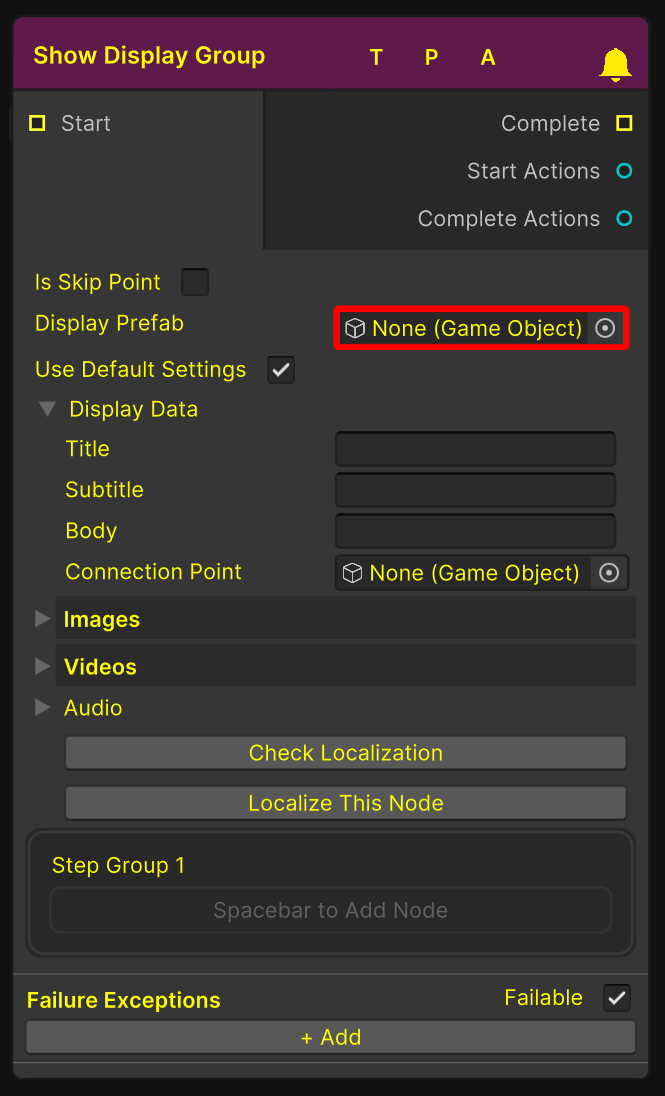
Show Display Node
Follow these steps to set up a new Display object that will progress the user in the graph when grabbed at the required step.
Start with an empty game object.
Attach a “Guid Component” script.
Place the object appropriately in the scene (be sure to check out our Best Practices for more info on this)
Open a graph.
Right click and Create a new Display node (Steps → Display Node).
The display node is quite flexible but we will show you our preferred way of using it
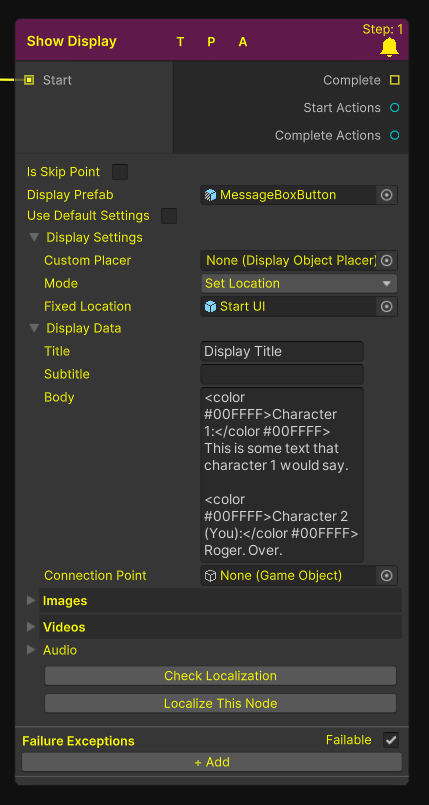
A Recommended way to set up a Show Display Step
For the Display prefab we use the prefab named “MessageBoxButton” for any displays that will have the user press next to continue. Bare in mind this is a Step node so we need the user to do something to progress. We also have a Display Action node that can be used to display information to a user without the user having to press any UI buttons to continue.

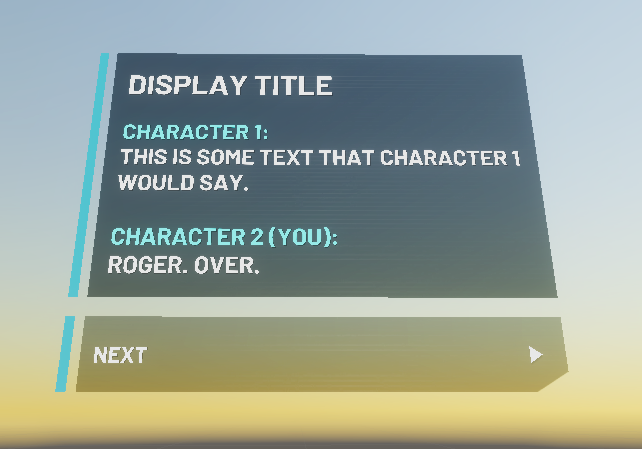
A Message Box Button Prefab With Text
In display settings selecting “Set Location” allows you to use a transform of a GameObject to specify where you would like the display node to appear. Apply the one we made earlier.
The next things to point out are the “Title” which is the text that will display at the top of the Panel
Body: The text that will be displayed inside of the panel
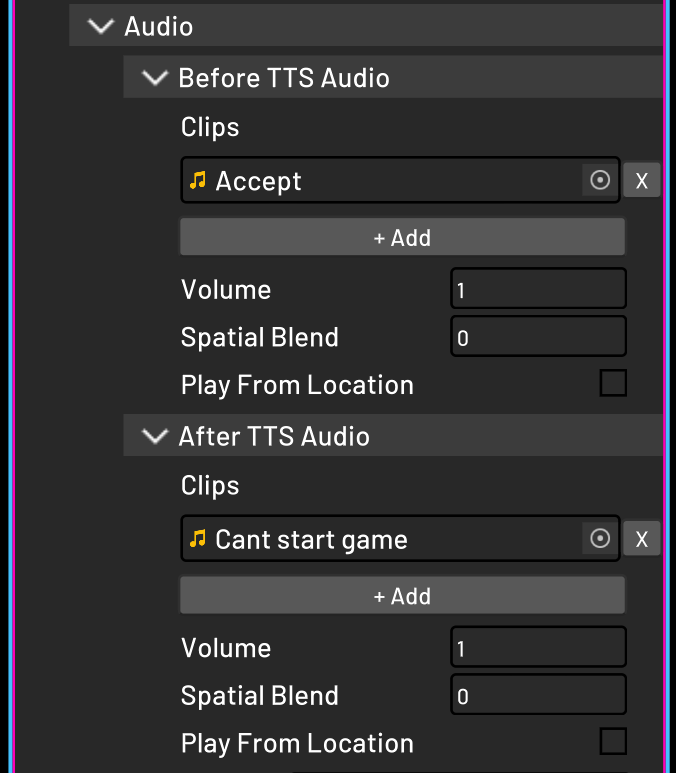
Audio
If you are using our localization system then the body text will automatically get read out. However we have included some tools in the node to allow different audio to play before and after the text is read out. An example may be radio static before and after the TTS to increase immersion.

Audio settings can be found under Advanced Media Settings → Audio
Localization
Due to the nature of display nodes being the main text you use to guide users it is worth noting that these nodes can be automatically localized using our own tooling that uses Google’s Translate API and read out using Googles Text-to-Speech Api. More information about out localization tools can be found here. Importantly only the body text will be read out and the title/subtitle sections will automatically get silent tags applied when localizing.
That's it. Now when a user is on the Show Display step, a UI panel will be shown at the point specified, and when the user clicks the next button the step will be completed.
For more information on the other inputs and outputs found on this node see Steps
