Duration Settings
Duration settings are a unique set of traits applied to Nodes that benefit from having their progress measured in duration. These nodes include; Use, Gaze, Tap and Collide.
A use step with Duration settings of non continuous 3 of use time seconds with an Optional D
Understanding the Values

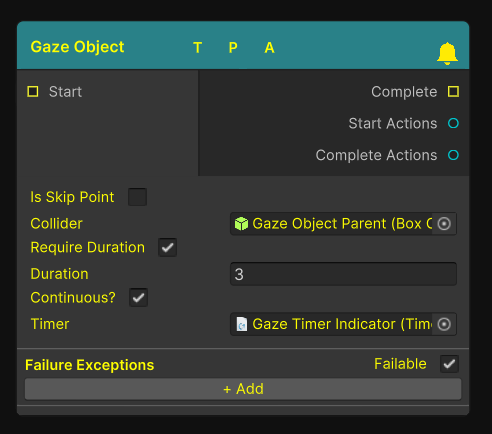
Example of Duration settings on the Gaze node
Require Duration: The flag that will show the Duration settings.
Duration: How long must the step be performed for before being considered done.
Continuous: Should the step be completed all in one go or will the duration reset if the required task is stopped at any point
Timer: An optional visual timer that will show the progress of the duration completed.
Visual Timer Indicator
Durations can also use a visual element to help convey to the user the amount of time needed for a step to be considered done. For this we have provided the “Timer Indicator Sample” located in “Assets > open-xr-template-core > Prefabs > Ready To Use Prefabs”.

The Timer Indicator Sample asset
To set up this UI element simply drag it into your scene and then reference this Timer Object in the “Timer” field on any node that uses durations.
For more information on the other inputs and outputs found on this node see Steps
